ROLE
Full Stack UX
CLIENT
General Assembly
YEAR
2015
PURPOSE
For my General Assembly class project I decided to focus on a health app that could enhance out of the office communication between doctors and their patients in order to optimize in-office communication and care.
STEP 1 - LEARN
RESEARCH
I Interviewed a variety of subjects from ages 27-67 who are healthcare professionals or visit doctor’s offices often. Key learnings include:
- Doctor’s usually only have 20 minutes max per patient
- Patients use different health apps to manage their care
- All subjects have problems with the wait times at their doctors’ offices
- New mothers extremely frustrated having to wait in the doctor’s office with a fussy newborn
- Subjects expressed filling out charts to be tedious
- The average wait time to see a doctor last year was 23 minutes

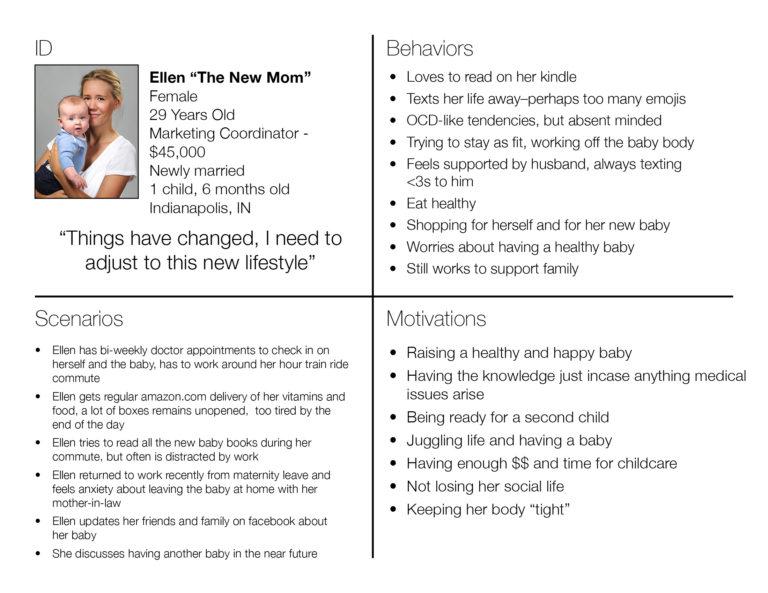
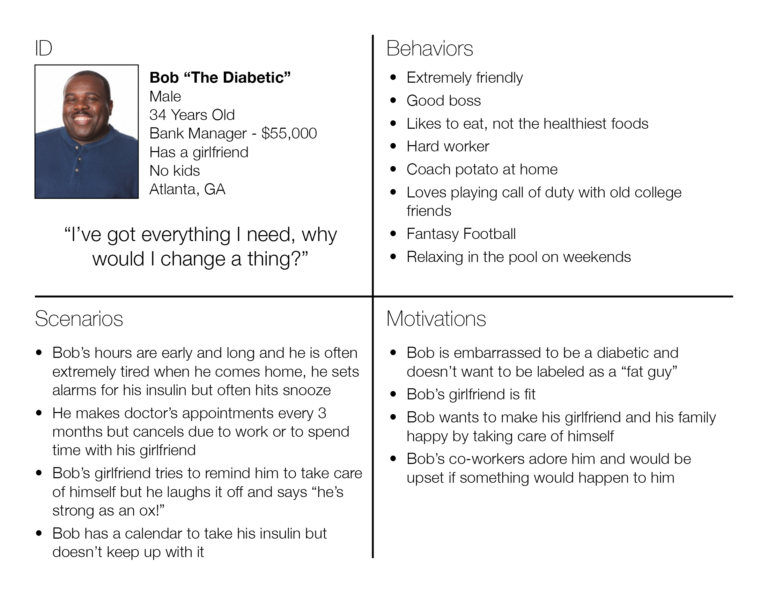
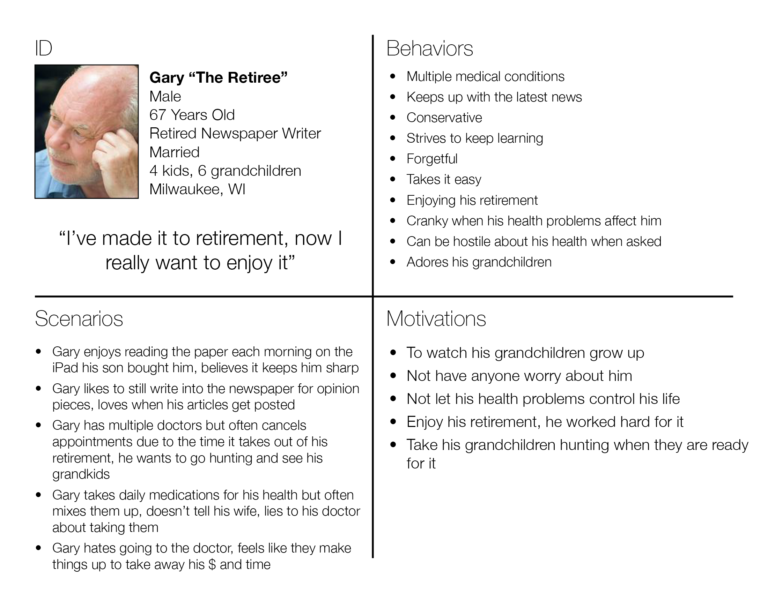
PERSONAS
Based on my research I developed personas to match the possible key users.



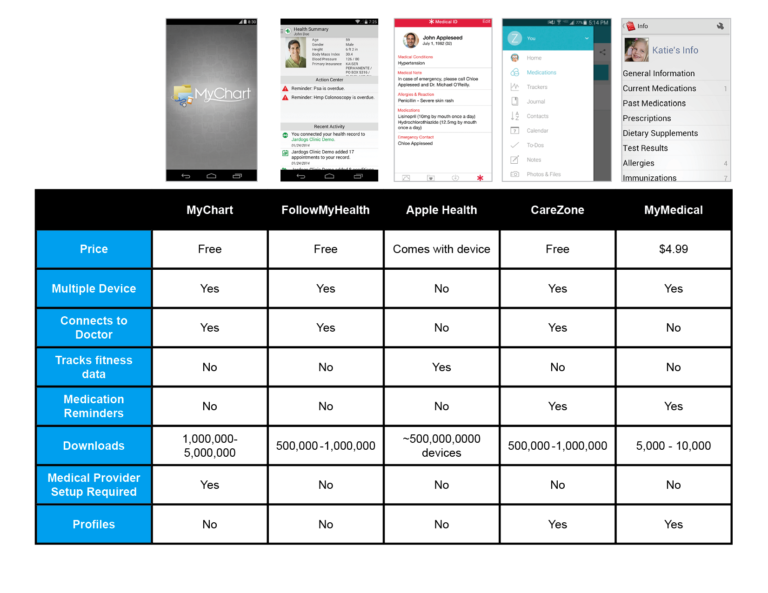
COMPETITIVE ANALYSIS
Now that I understood who I was going to target, I took a look at the marketplace to understand what is currently out there and how I can leverage a competitive advantage.

HYPOTHESIS
Based on the research and insights gathering, I developed a hypothesis to help define the problem and a potential solution.
- We believe that new mothers
- Have a problem with the wait times at their doctors’ offices
- We can help them by creating a mobile app that makes the doctor/patient time more efficient
- We’ll know we’re right if new mothers wait 5 minutes or less, and their overall doctor’s visit is shortened by 25%
STEP 2 - CREATE
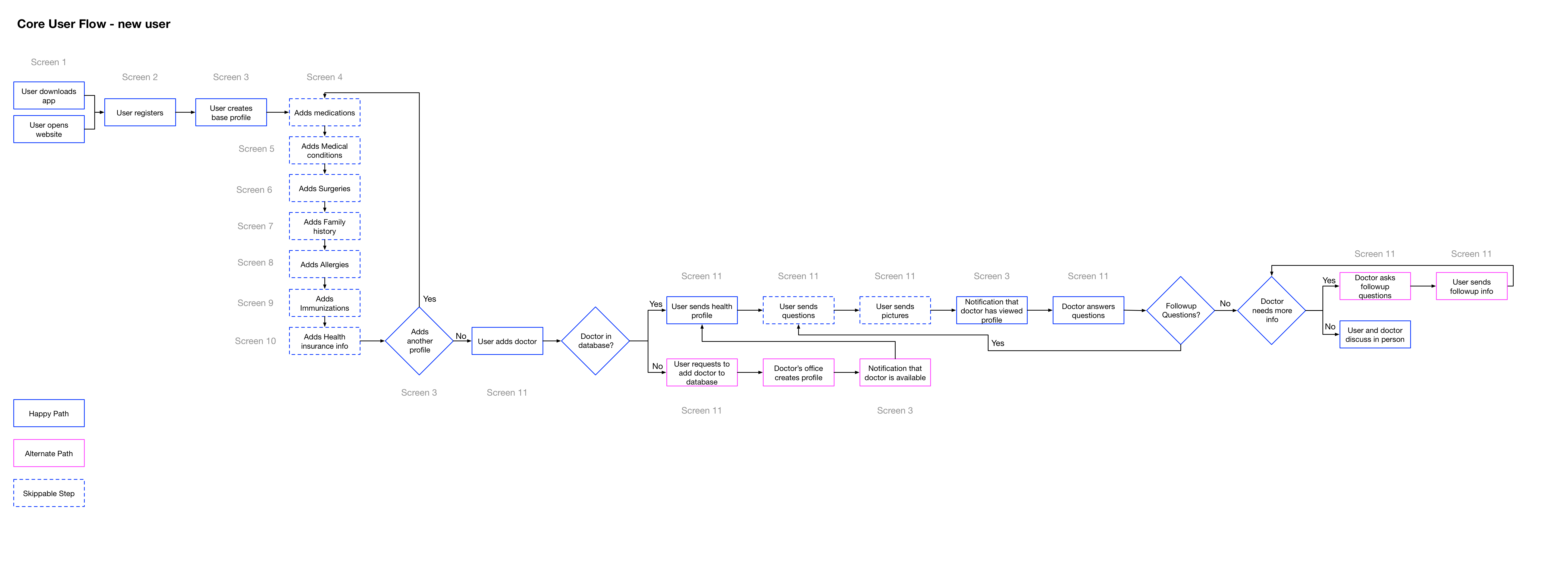
USER FLOW
I utilized all my work from the learning phase to create an ideal user flow for how users could interact with the app.

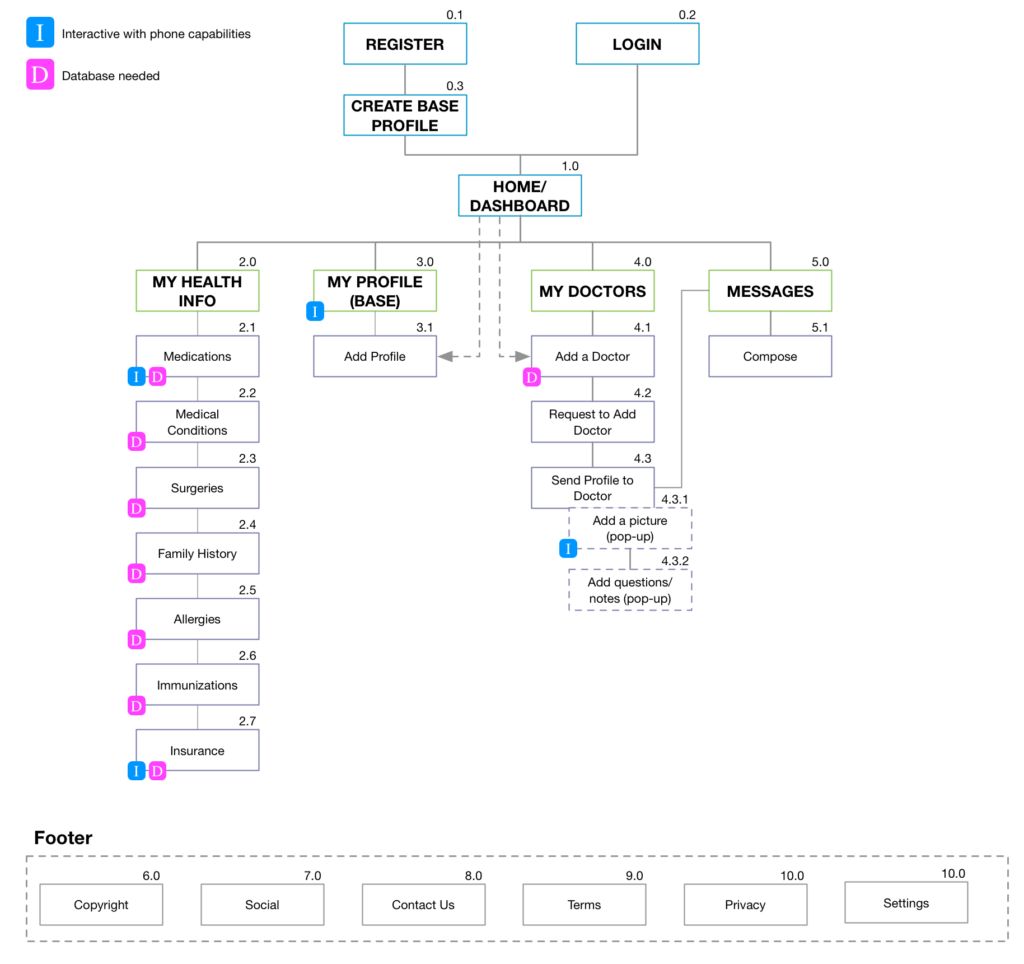
SITE MAP
By understanding the users flow, I needed to then build out the information architecture in Omnigraffle to make it as easy as possible for our users to accomplish their goals.

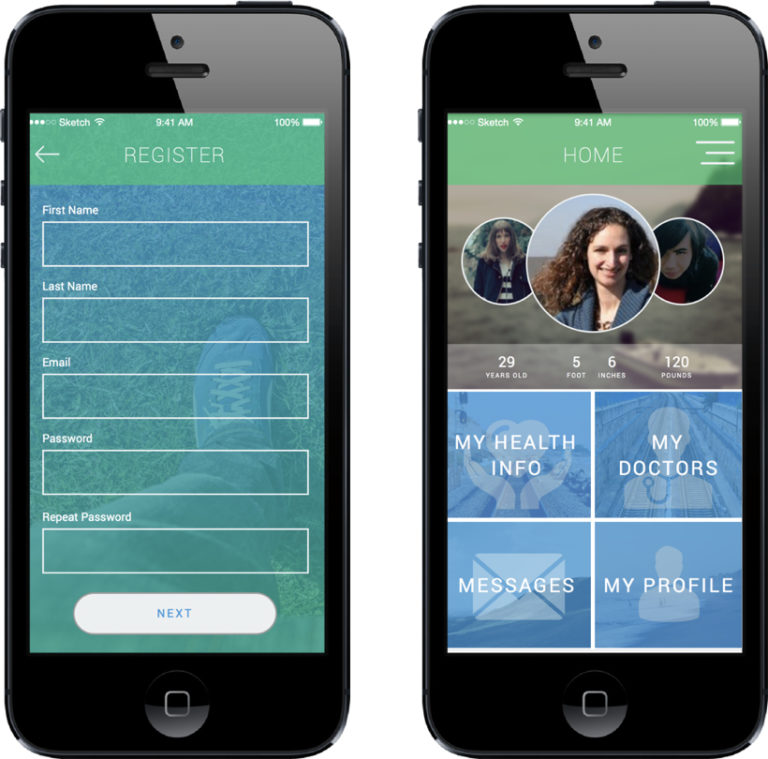
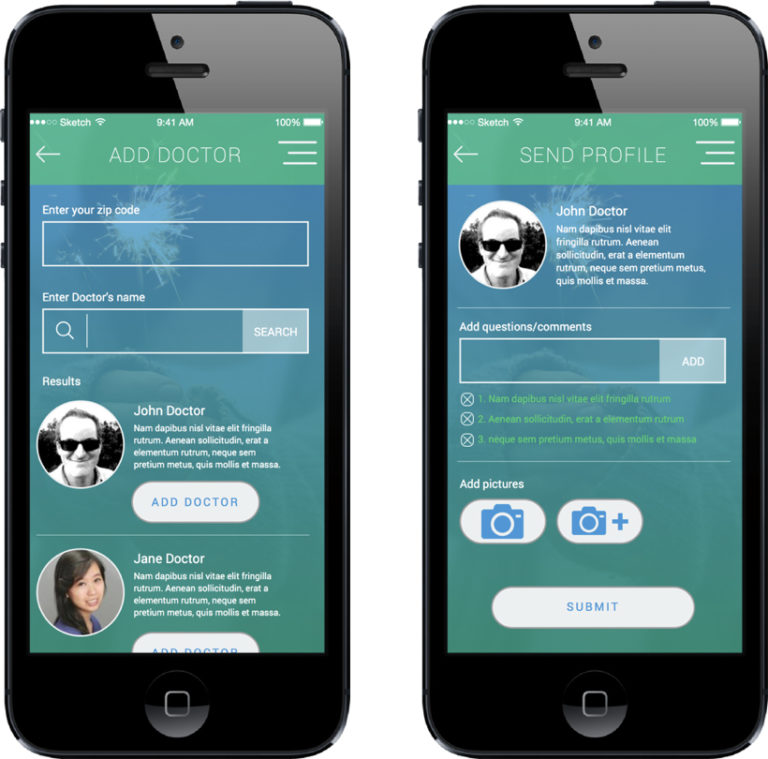
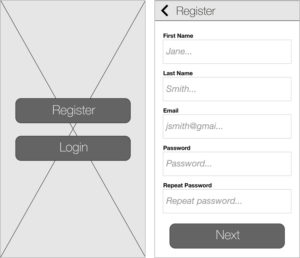
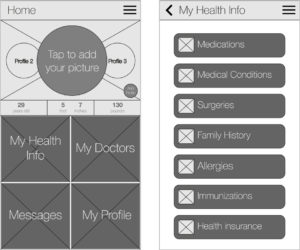
WIREFRAMES
Using Sketch I created the framework of screens in order to understand the structure of the initial user interface and test with potential users.


STEP 3 - TEST
USABILITY TESTING
I created a prototype of the app in order to test with potential users. Post testing I asked users to fill out a SUS scale in order to determine a usability rating out of 100.



SUS FEEDBACK
On average, users found the app easy to understand and the flow of interactions seamless. Some users struggled in areas of confirmation of actions and functionality within search. Overall all the app received an average score of 83.13 which is a high usability rating.
WHAT I LEARNED
BENEFITS OF RESEARCH
Going into this project I had an idea in my head of what I was going to create. However, when doing research, I learned that my initial thinkings were only scratching the surface of what was needed and the various paths I could take.
DEFINE THE PROBLEM
This was by far the hardest part of this project for me as there were so many possibilities. I needed to pinpoint what exactly I was trying to solve and who I was solving it for. I arrived at my hypothesis after looking at the population of the marketplace and the ability of those users to adopt.
IMPORTANCE OF TESTING
As this was my first run with user testing I learned how each person will interact with your product differently. If you give them too many options they will often get frustrated and lost. Also, a lot of your initial assumptions will be proved wrong.